Valine-Admin: Manage Your Valine Comments
Valine Admin
新版本的 valine 评论系统取消了对邮件通知的支持,DesertsP 开发了针对 valine 的评论管理系统 Valine-Admin。
但随着 LeanCloud 控制流的改版,Valine-Admin 安装文档也有点过时了,下面是我成功安装 Valine-Admin 的过程记录,仅供参考。
LeanCloud 国际版
LeanCloud 的国际版,使用邮箱即可注册,不用实名认证。
对一个个人静态博客来说,其免费版完全够用了。
注册地址是:https://console.leancloud.app/login.html#/signup
Valine
Valine 评论系统的安装和使用,请直接参考其使用文档:Valine - 一款快速、简洁且高效的无后端评论系统。
配置 Valine Admin
评论管理系统
内容参考自 Valine Admin 配置手册
1. 配置环境变量
选择「云引擎」->「设置」->「自定义环境变量」,增添如下环境变量:
| 变量 | 示例 | 说明 |
|---|---|---|
| SITE_NAME | Chiang’s Blog | [必填]博客名称 |
| SITE_URL | https://rainerchiang.github.io | [必填]首页地址 |
| SMTP_SERVICE | [新版支持]邮件服务提供商,支持 QQ、163、126、Gmail 以及 更多 | |
| SMTP_USER | xyz@qq.com | [必填]SMTP登录用户 |
| SMTP_PASS | xyzPasswd | [必填]SMTP登录密码(QQ邮箱需要获取独立密码) |
| SENDER_NAME | Rainer Chiang | [必填]发件人 |
| SENDER_EMAIL | xyz@qq.com | [必填]发件邮箱 |
| ADMIN_URL | https://xyz.avosapps.us | [建议]Web主机二级域名,用于自动唤醒 |
注意:
SITE_URL结尾不要添加斜杠/- 这里
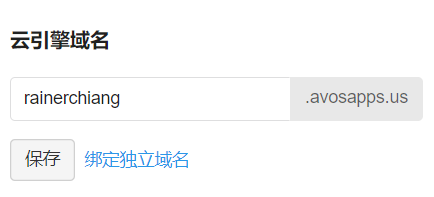
SMTP_USER和SENDER_EMAIL字段须是同一邮箱 ADMIN_URL在「云引擎」->「设置」->「云引擎域名」中设置添加,如图所示。这项 URL 用于进入评论管理界面。

2. 在云引擎中部署 Valine-Admin


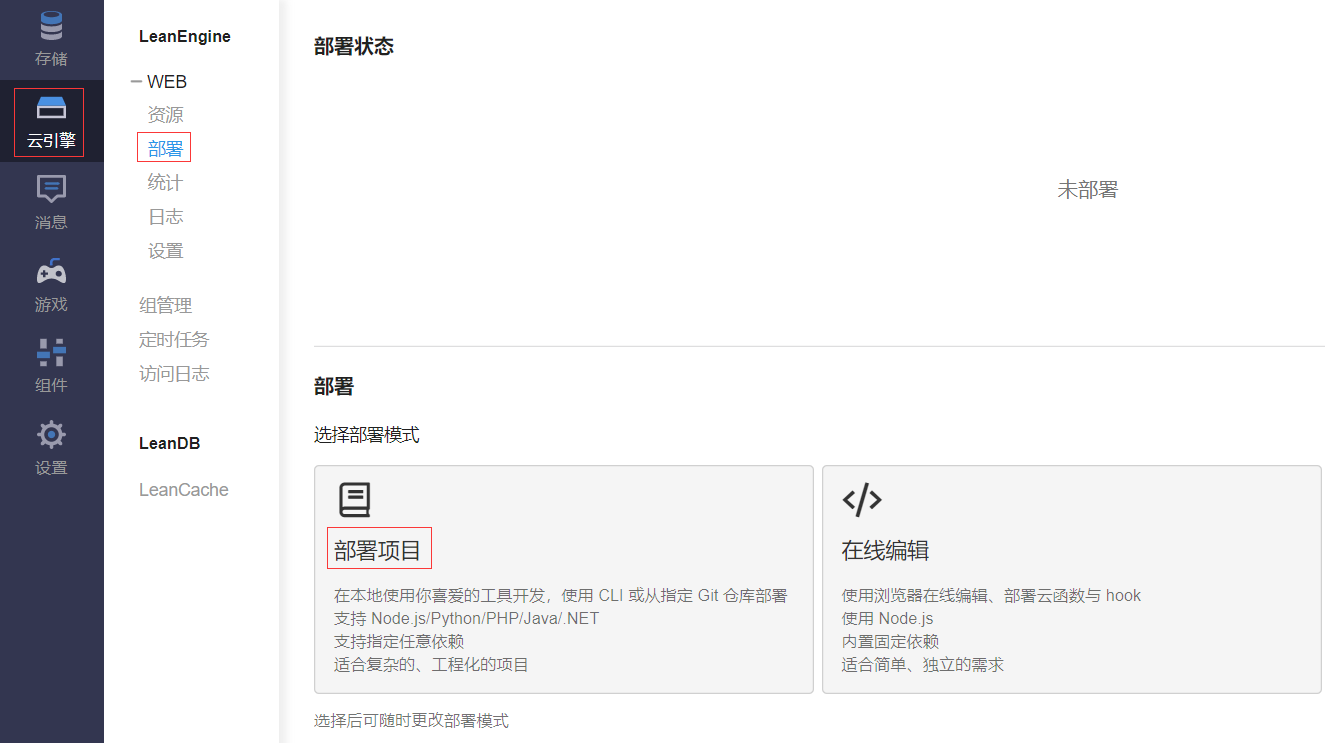
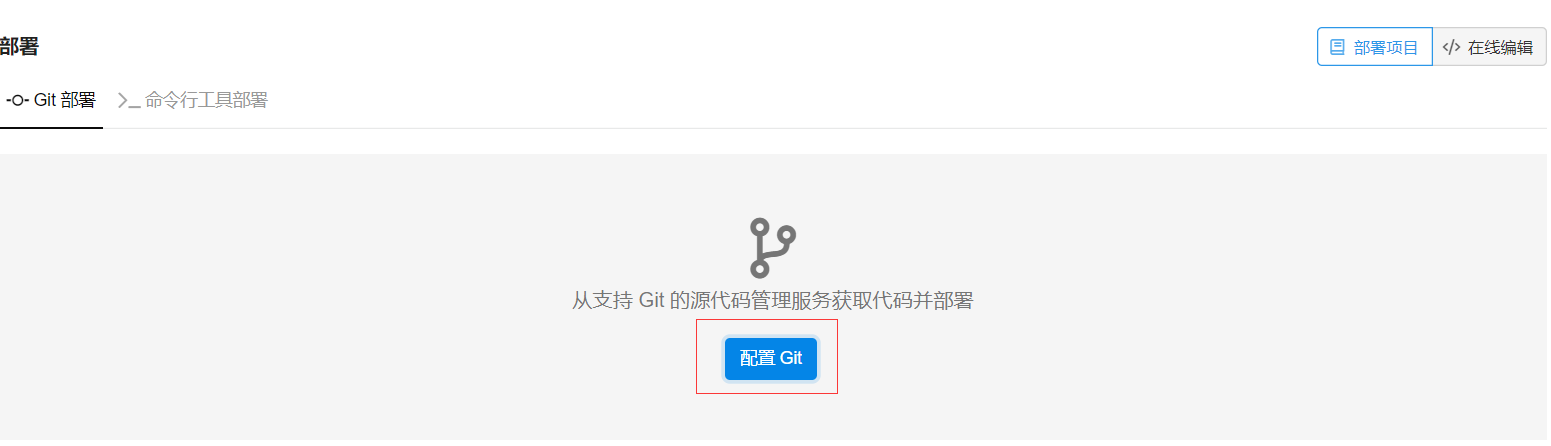
如图所示,进入控制台后,选择「云引擎」->「部署」->「部署项目」->「Git部署」,点击「配置Git」,粘贴并保存 Valine-Admin 的项目地址 https://github.com/DesertsP/Valine-Admin.git。

完成后,在「手动部署」中点击部署即可。
3. 评论管理
首先通过你设置的 ADMIN_URL 链接再加上 /sign-up 进入账号设置界面,即 https://xyz.avosapps.us/sign-up。
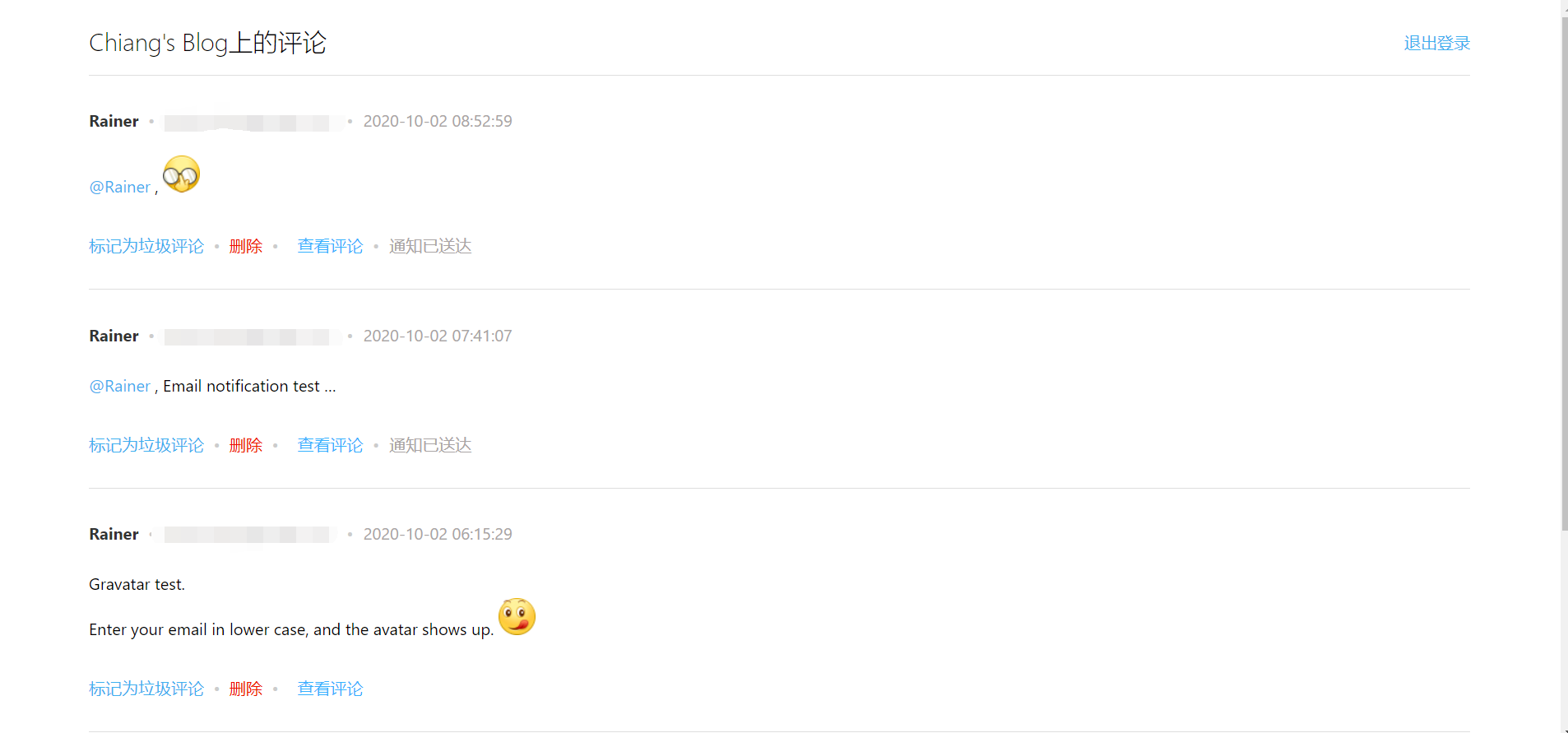
在设置好账号和密码后,即可登录评论管理界面,如下所示:

4. 定时任务
详细参见 Valine Admin Document,不过由于 LeanCloud 后来又更改了 休眠策略,定时任务策略已经不再起效。
可以通过查看云引擎的日志,查看相关记录。
邮件通知
在设置好评论管理系统后,还需要设置通知邮件模板,以便发送通知邮件。
1. 再次回到环境变量设置,添加如下环境变量
| 变量 | 示例 | 说明 |
|---|---|---|
| MAIL_SUBJECT | ${PARENT_NICK},您在 ${SITE_NAME} 上的评论收到了回复 | [可选]@通知邮件主题(标题)模板 |
| MAIL_TEMPLATE | 见下文 HTML 代码 | [可选]@通知邮件内容模板 |
| MAIL_SUBJECT_ADMIN | ${SITE_NAME} 上有新评论了 | [可选]博主邮件通知主题模板 |
| MAIL_TEMPLATE_ADMIN | 见下文 HTML 代码 | [可选]博主邮件通知内容模板 |
MAIL_TEMPLATE 模板代码如下:
<div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;">
<h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;">
您在<a style="text-decoration:none;color: #12ADDB;" href="${SITE_URL}" target="_blank"> ${SITE_NAME} </a>上的评论有了新的回复
</h2>
${PARENT_NICK} 同学,您曾发表评论:
<div style="padding:0 12px 0 12px;margin-top:18px">
<div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;">
${PARENT_COMMENT}
</div>
<p><strong> ${NICK} </strong>回复说:</p>
<div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;">
${COMMENT}
</div>
<p>您可以点击<a style="text-decoration:none; color:#12addb" href="${POST_URL}" target="_blank"> 查看回复的完整內容</a>,欢迎再次光临
<a style="text-decoration:none; color:#12addb" href="${SITE_URL}" target="_blank"> ${SITE_NAME}</a>。
<br>
</p>
</div>
</div>
MAIL_TEMPLATE_ADMIN 模板代码如下:
<div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;">
<h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;">
您在<a style="text-decoration:none;color: #12ADDB;" href="${SITE_URL}" target="_blank"> ${SITE_NAME} </a>上的文章有了新的评论
</h2>
<p><strong> ${NICK} </strong>回复说:</p>
<div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;">
${COMMENT}
</div>
<p>您可以点击<a style="text-decoration:none; color:#12addb" href="${POST_URL}" target="_blank"> 查看回复的完整內容 </a><br></p>
</div>
</div>
2. 回到部署,点击 重启
到此,完成全部的安装操作,可以愉快地使用 Valine 进行评论了。